站内公告:
联系我们CONTACT
2017-03-01 点击量:

移动端SEO与PC端SEO有着密切联系,前者仍以后者为标准。而现在谷歌将对移动SEO进行重大更新,带我们进入一个移动优先的领域。

据了解,目前谷歌在移动端SEO方面做出的更新包括:2015年推出的移动搜索新算法“Mobilegeddon”,有利于“移动友好”网站的搜索结果呈现;谷歌已经在测试首个移动优先的索引算法,它不仅对“移动友好”网站的搜索排名十分有利,而且还会根据移动端版本中的内容对PC端网页进行排名。

谷歌已经开始使用移动优先索引了吗?
虽然谷歌还未开始使用移动优先索引,但却已经开始测试,而且有迹象表明谷歌将会在2017年年底完全推出移动索引。
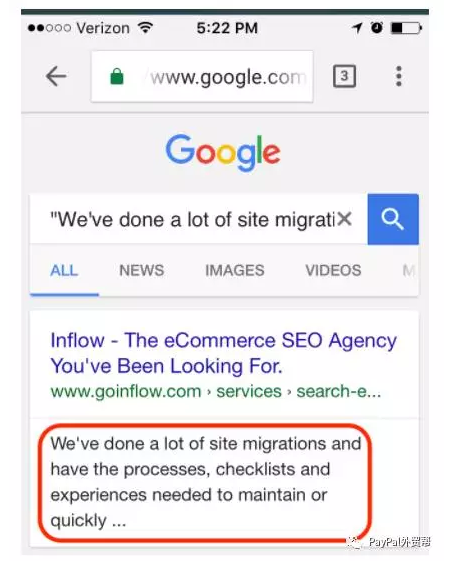
根据Inflow博客上的一项实验显示,目前谷歌仍在使用PC端版本的网页内容来返回移动搜索结果,即使该内容不存在于移动版本中:
下图是iPhone手机上的谷歌浏览器搜索页面,我们可以看到,搜索结果仍然是动态网页PC端版本的内容,谷歌仍在缓存PC端网页。

这意味着,到目前为止,谷歌仍在移动端搜索中使用PC端的优先索引算法。
但随着谷歌的移动优先索引测试结束之后,谷歌将会把移动索引与PC端索引分开,最终将只剩下移动优先索引算法。
届时基于PC端网页内容和PC端网页排名因素来对移动网站进行排名,就没意义了。
要如何应对这一变化?又该如何优化你的网站呢?另外,以下要讨论到的其他变化又将如何影响移动端SEO?
据了解,在过去几年里,已经出现了多个类型的“移动网站”,发展趋势为:在任何设备上提供无缝的用户体验。以下按照时间顺序把它们的发展分成了五代,并介绍了它们的优缺点。在未来,移动网页将继续演化和发展。
一、从第一代到第五代的移动网页发展史
第一代:子目录和子域名,带有或不带有强制重定向
回到大多数企业还没有把移动端当回事的时候,很多人会选择子域名这条路,经常会使用工具自动生成基于PC端版本的移动版网站,这无疑是一种PC端优先策略。
第二代:基于流体/可堆叠网格模式的响应式设计
响应式设计填补了数年时间里PC端和移动端体验之间的空缺,而且仍然是大多数企业的首选解决方案。无论用户的设备屏幕是什么大小,网页内容将重新经过整理和调整大小,为用户提供一个合适的视觉体验。然而,这仍然是一个PC端优先的策略。
第三代:自适应的响应式网页设计
此设置通常是为了针对移动用户“调整”内容、功能或设计。大多数情况下,人们会使用响应式设计作为基础,然后使用客户端JavaScript为移动用户自定义功能。

如果是这种情况,你应该可以通过查看源代码来查看缺失/新添加的内容。虽然这也不是移动优先策略,但它绝对让移动访问者离他们所需要的自定义体验又更近了一步。
·移动优先网页的崛起
拥有前瞻性思维的开发人员和设计师,不再先设计PC端网页,然后再适应于移动版本。相反,他们先构建移动版本,再把其适应于PC端版本。大多数时候(到目前为止),这是通过一个具有自适应元素的响应式布局来实现的。
·几分钟了解移动优先设计
你可以使用现成的移动优先主题的网页模板。
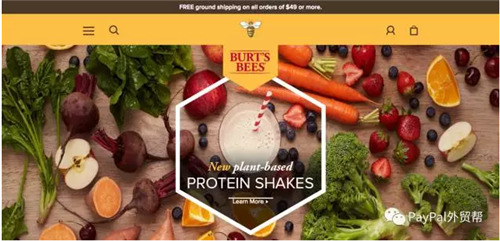
举一个代表性的例子:Burt's Bees.com
该网站的PC端网页使用了一个“汉堡”样式(网页设计中带有默认隐藏的侧栏菜单风格导航的网站设计)的导航菜单和单列布局。PC端访问者会看到移动端网页显示为一个放大的版本,并附带有相同的标题栏。
而移动端用户看到的页面情况并不相同,这意味着该移动优先设计存在自适应元素,这可能会有助于Burt's Bees在谷歌推出新移动优先算法时保持领先地位。

(Burtsbees.com的PC端网页视图)
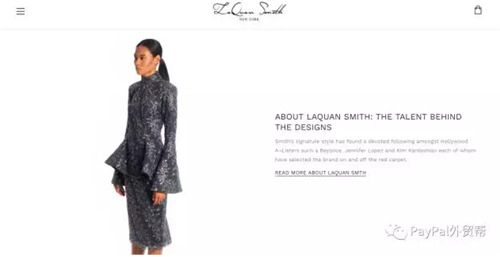
纽约时尚设计师LaQuan Smith也使用了一个移动优先的网页模板,PC端上显示也是我们之前说到的“汉堡”菜单。

(LaQuan Smith的PC端网页视图)
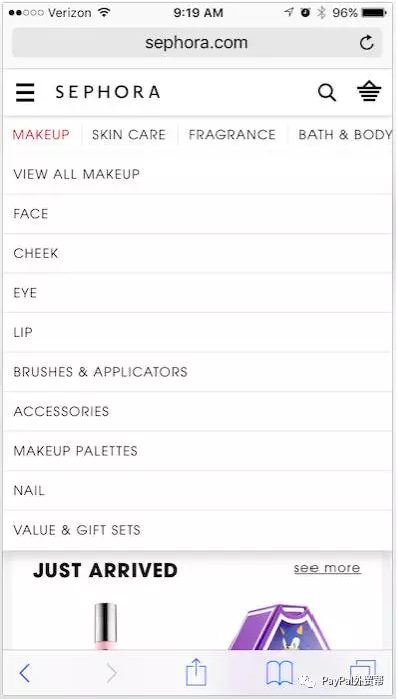
而Sephora则采用了目前的最佳做法,为访问者提供了一种比传统“汉堡”菜单更容易导航的方式。
移动端用户不仅可以向左或向右滑动以看到更多的顶级分类,而且汉堡菜单本身也向用户展示了一个精致的超级菜单,用户可以在移动设备上浏览深度类别,就像在PC端上一样简单。

即使是小品牌也会选择移动优先设计,而不是PC端优先。当NatoMounts的所有者Brandon Chatham重新设计他的网站时,他拒绝接受PC端优先的设计版本。相反,他与设计师合作,先是创建了一个移动版本的网站,然后再创建出一个PC端的响应式版本。
Chatham说:“如今PC端的网页设计变成了第二重要的事,我们需要认清PC端网页的重要性已经大打折扣这个事实。如果你看看你所有的商店流量,我可以保证,现在你的移动端流量已经超过了PC端。如果真的是这样的话,你网站上51%或60%或70%的访客现在是来自于移动设备,那么你应该要把你的注意力围绕在移动端上了。”

(NatoMounts的移动端首页)
第四代:全动态网页设计
到了第四代,PC端(有时是平板电脑)用户会获得与移动用户不同的动态内容。这通常是通过服务器端逻辑来实现的,这意味着PC端的内容不会显示在移动设备的源代码视图中,反之亦然。
全动态网站设计的主要优点是可以完全控制跨设备的用户体验,而无需更改网址。 这对于跨设备获得最优转化率非常重要。
而全动态设计最大的缺点就是得增加维护。你可以处理两个完全不同的网站,但每个页面只有一个网址。
这使得网页的设计、内容生产、实施和维护难上加难。同时,它还对SEO造成了独特挑战,包括在HTTP的标头中使用的Vary:User-Agent响应以及可能产生的缓存困难。
第五代:单页应用(SPA)网站
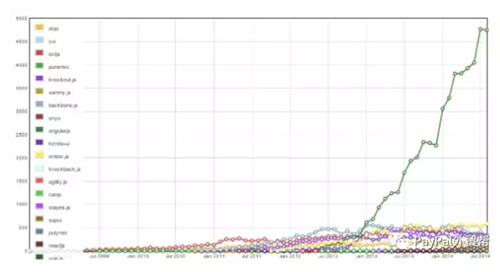
这就是我们现在的前进方向。事实上,许多零售商已经在走这条路了。下图显示的是通过在Stack Overflow上绘制标签,JavaScript框架和库的使用增长率。

(Angular.js技术的使用从2013年以来大幅飙升)
可以看出,Angular.js(一个 JavaScript 框架)使用率猛增,远超过其他JavaScript技术的使用率:

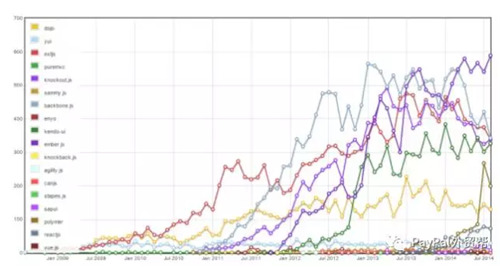
(除去Angular.js,其他Javascript技术的使用增长)
我们不妨期待下React.js在2017年的表现,根据开发人员从Angular.js转移到React.js的数量来判断,React.js成为领跑者的可能性很大。这是因为React.js在同构JavaScript渲染方面取得了最新的进展,解决了服务器端和客户端渲染的很多SEO问题。
现在你还需要一个“app”吗?像苹果的iTunes和Google的G Suite等供应商app市场可能会变得过时,因为app将可以在不下载的情况下运行,这不同于普通app市场的应用程序。
二、这将如何改变电商SEO?
2016年,许多人都在努力寻找正确的工具和流程,为出现在电商网站的新一波JavaScript框架功能做准备。这一点在定制平台上处理分类网页时尤为如此。
幸运的是,情况在2017年会有所好转。
JavaScript网站的抓取
直到链接检测工具Screaming Frog发布6.0版本之前,市场上真的没有一个价格实惠的工具能够承担渲染客户端JavaScript的工作。

(Screaming Frog官网)
幸运的是,现在我们可以作为移动用户来抓取(即使是Google Mobile的用户)网页,并在近期版本添加“无界面浏览器(headless browser)”之前渲染那些无法由抓取工具加载的内容。
答案框里的移动端KWR(关键词识别)
用户在移动设备上的搜索方式不同于PC端。谷歌还会通过在用户输入关键词时提供建议,提供“用户也询问”和“用户也搜索”的建议,来改变中尾关键字词组的搜索量。
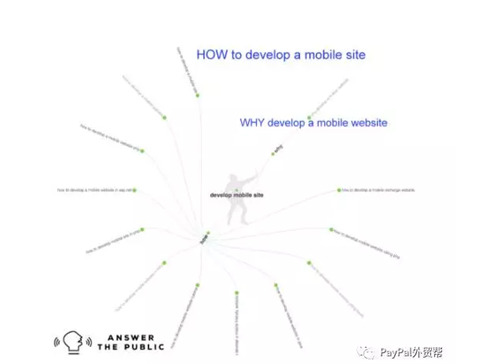
解决这种差异的一些工具包括Answer the Public(下面的屏幕截图)和KeywordTool.io,这些工具为问题形式的搜索提供了关键字选项标签。

需要注意到一点,内容格式将影响它出现在哪种答案框(answer box)中。
例如,一个关于“如何(how to)”的搜索,你的内容格式最好是按序号编排,逐步说明步骤。
其他类型的问题搜索,你的内容最好是按照项目符号列表、表格等形式进行排版。
基于地理位置的搜索

移动搜索本质上更依赖于地理位置。例如,如果消费者在丹佛(科罗拉多州),想要搜寻“男士发型”,他是需要搜索男士发型的“主意(ideas)”还是男士理发店的地理位置(locations)?他是需要一个理发师还是相关的博客?他是需要图片还是地图?
移动排名因素
那么,如何在手机上得到好的搜索排名呢?除了常见的SEO注意事项,如关键字使用和链接等,还请密切注意以下几点:
·网页速度对于移动端排名十分重要
缓存、压缩、图像优化、利用内容发布网络、预取资源、限制外部JavaScript的使用…… web开发人员可以通过这些手段来加速移动网站的加载。
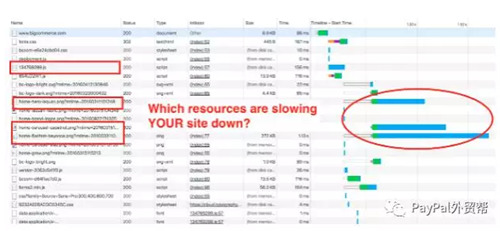
你可以使用谷歌的网速测试工具来具体了解如何提高网页加载速度。除此之外,你还可以使用Chrome开发者工具(Chrome Developer Tools)中的网络标签(右键单击并选择“检查元素inspect element”)以查看网页加载时的资源瀑布图。
(不要止步于谷歌的建议,用Chrome Developer Tools来查看网页加载背后究竟发生着什么。)
·弹出式窗口和插页式广告在移动设备上的大小和使用应受到限制
根据谷歌的参考指南,打断用户体验的弹窗和广告内容不允许出现在屏幕上,除非是年龄验证或Cookie使用授权。
(包含过多内容且可能导致较低移动排名的弹出式窗口示例,这些最终也会影响PC端的排名)
(谷歌认为这是一个可接受的弹出式窗口,涵盖约20%的屏幕)
·用户体验对移动排名非常重要
改进用户体验可以提高转化率。让移动用户感到满意,就是让谷歌满意,所以从一开始就要知道自己的目标。
·当然,可爬行性也是一个重大的问题
这包括了渲染网页以访问内容和追踪链接。
交互式的产品页面越来越多地被零售商使用。这些动态着陆页包括了产品视频和不断变化着的客户评论,以及其他用户生成的内容(UGC)。
图片来源/123rf.com.cn
你必须决定哪个UGC允许谷歌访问、抓取或编入索引。假设评论包含了“我喜欢它,这是笔划算的交易”等言论,你需要谨慎处理,否则将引起严重后果。
在抓取单页应用(SPA)网页时,产品页面可能很难被网页爬虫找到。
例如,当分类网页使用JavaScript技术(如Backbone.JS和Angular.JS)构建时,由于较新一代的React.JS使用“同构”JavaScript,可以在服务器端或客户端执行,因此减少了依赖预渲染服务(如Prerender.io和Brombone)的需要。
三、谷歌AMP(Accelerated Mobile Category Page)的早期阶段
最后但同样重要的,谷歌AMP。
虽然AMP对于电商来说很有意思也很有潜力,但随着AMP继续发展,该技术目前还存在一些未知数。
AMP首先对大型新闻机构起作用,然后是更广泛的内容网站。虽然目前有少数几个电商卖家正在试用AMP版本的博客和资源网站,但是还没有卖家在广泛采用或测试AMP作为电商目录页,如用在类别和产品详细页面。
eBay自去年年初以来一直在开发AMP目录页面,但我们还没有看到任何关于更新的消息或他们是否在继续扩展该项目。
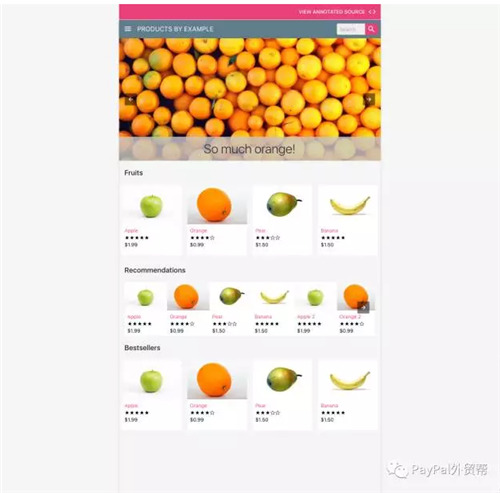
以下是AMP类别网页的示例:

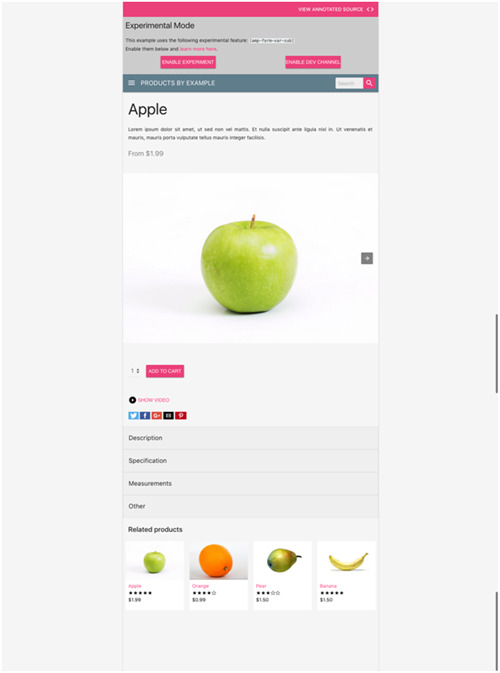
以下是AMP产品页的示例:

这两个例子显示了AMP页面在设计和转换率优化功能方面的局限性,但却展示了AMP页面提供的简单性和高速。
在2017年,充分了解AMP的工作原理对移动端网页优化非常重要。
在决定是否在网站或者目录页面采用“AMP”时,你可以考虑以下几个建议:
1、更快的加载时间对于移动转化率绝对有好处,但这并不是唯一的电商转换因素。你需要了解哪些因素可以帮助提高你的电商转换率,看看AMP是否能帮助你实现这一点。
2、在技术方面,谷歌会在提供AMP页面给访问者时托管你的网页内容。
3、找到“AMP化”电商网站后增加你营收的具体案例,因为你的收入可能是最重要的电商KPI。
因此,如果你还没有开始你的AMP计划,强烈建议大家去测试AMP版本的非目录内容页面,如博客文章、图片网站和购买指南。这样,你可以了解这些网页类型的细微差别,并从中积累经验。
一切将发生变革的一年
2017年将是电商SEO人员、营销团队和企业主都在忙着解决移动网站问题的一年。然而,如果我们不享受学习和尝试新事物的乐趣,我们很可能就会脱离行业发展趋势。(编译/康杰炜)
厦门金逗号一家集广告标识设计及制作、大型广告工程施工、活动策划、展览展示等业务为一体的专业、综合性、全案执行的广告公司。在广告工程、广告设计、广告制作、广告发布、广告策划、照明工程、标识系统、广告印刷、礼仪庆典等领域中积累了丰富的行业经验。专业从事企业形象设计、户外广告工程设计制作、楼宇亮化工程设计、展览展示设计、标识导向、礼仪庆典策划等,专业化设计师及工程师力求用视觉创意打造“品牌魅力,专业选择放心”,让视觉效果与商业营销思想浑然一体,让产品焕发青春。